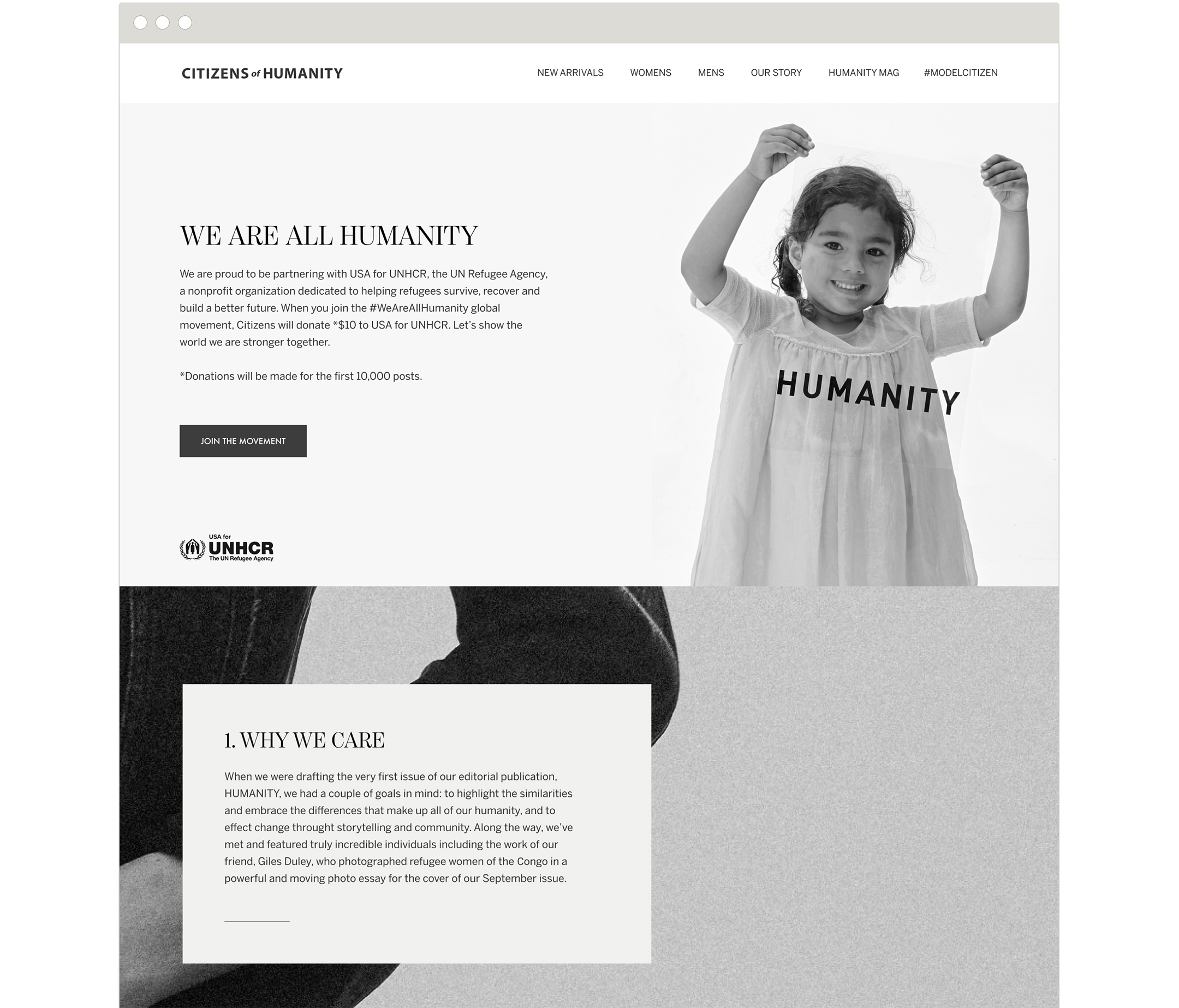
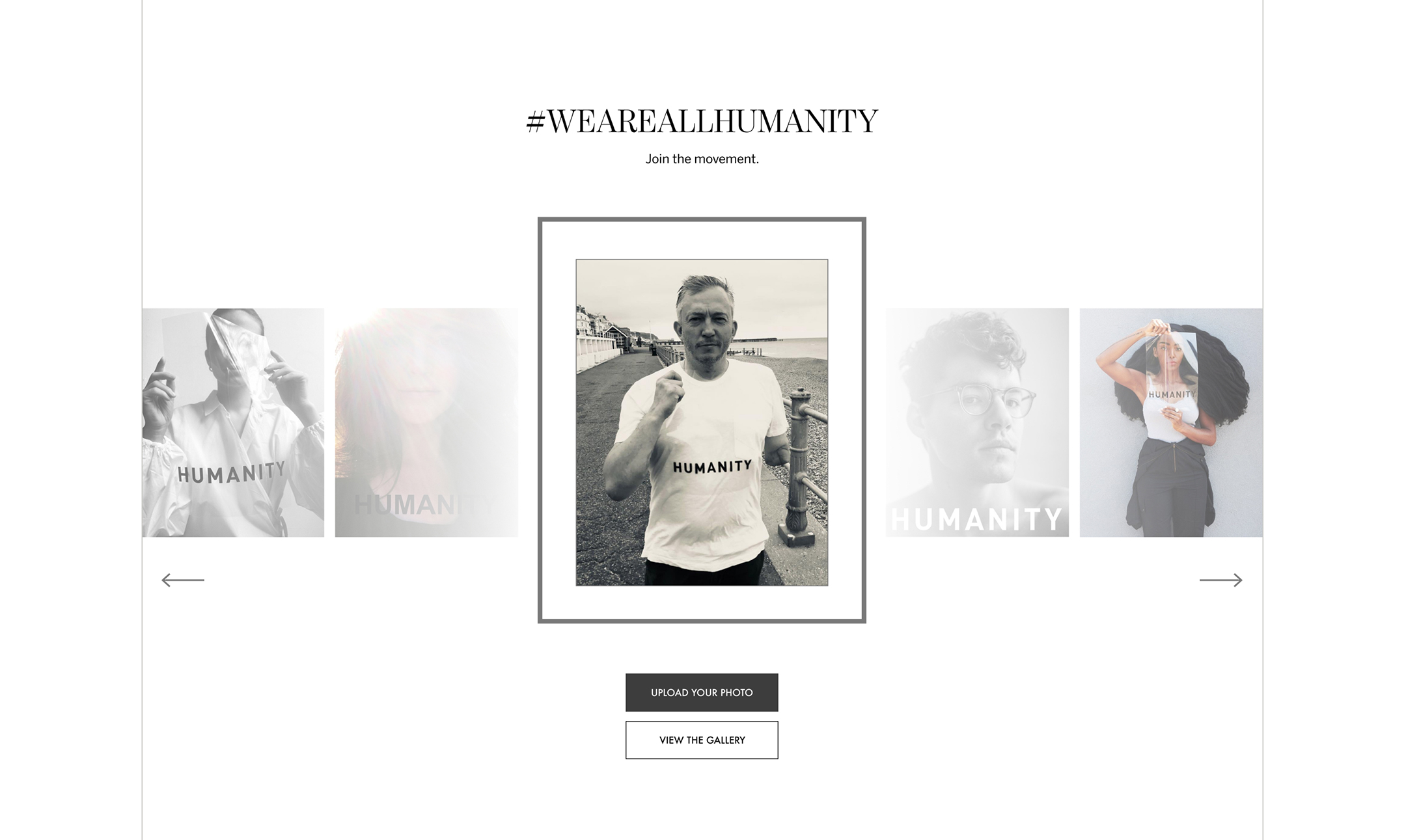
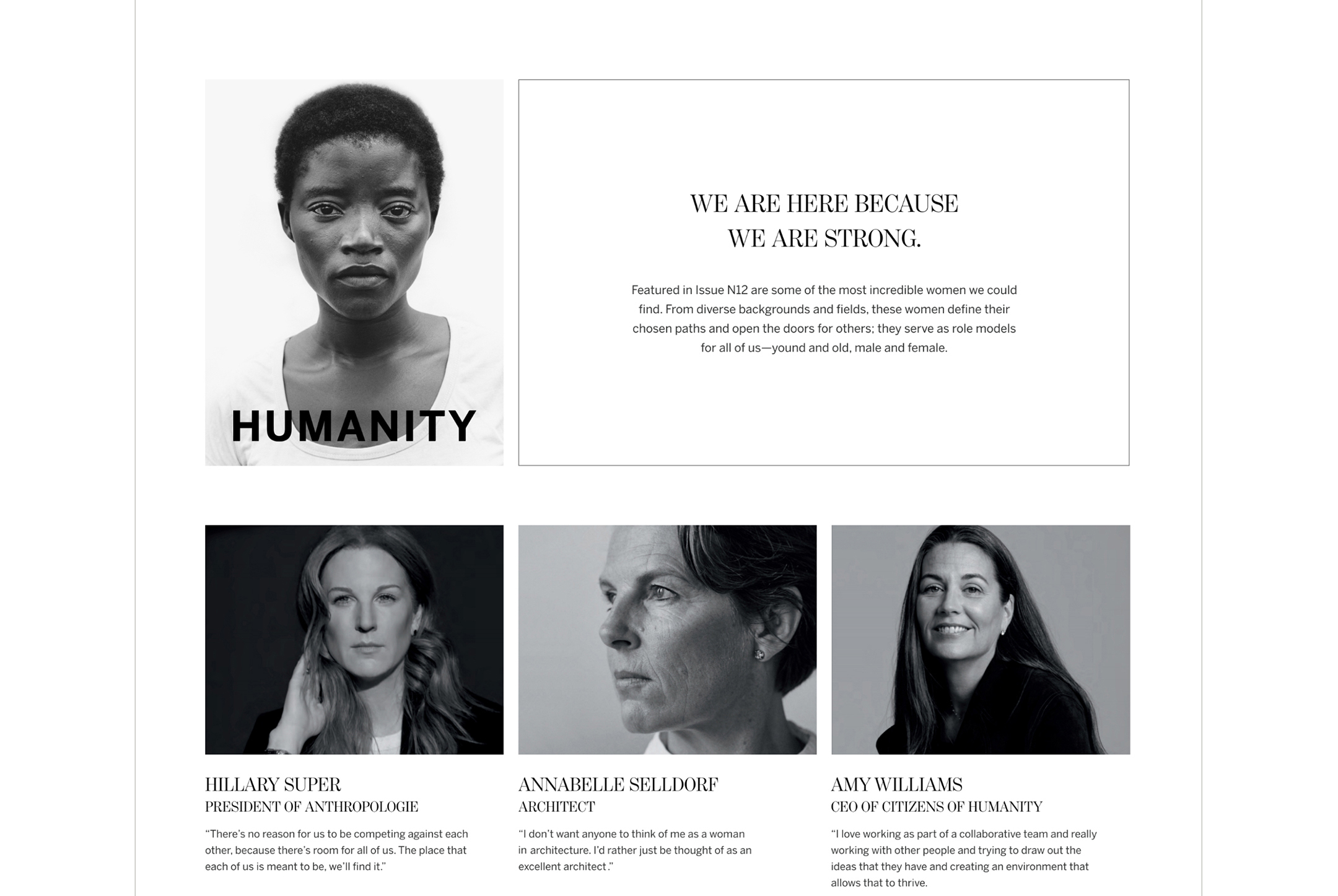
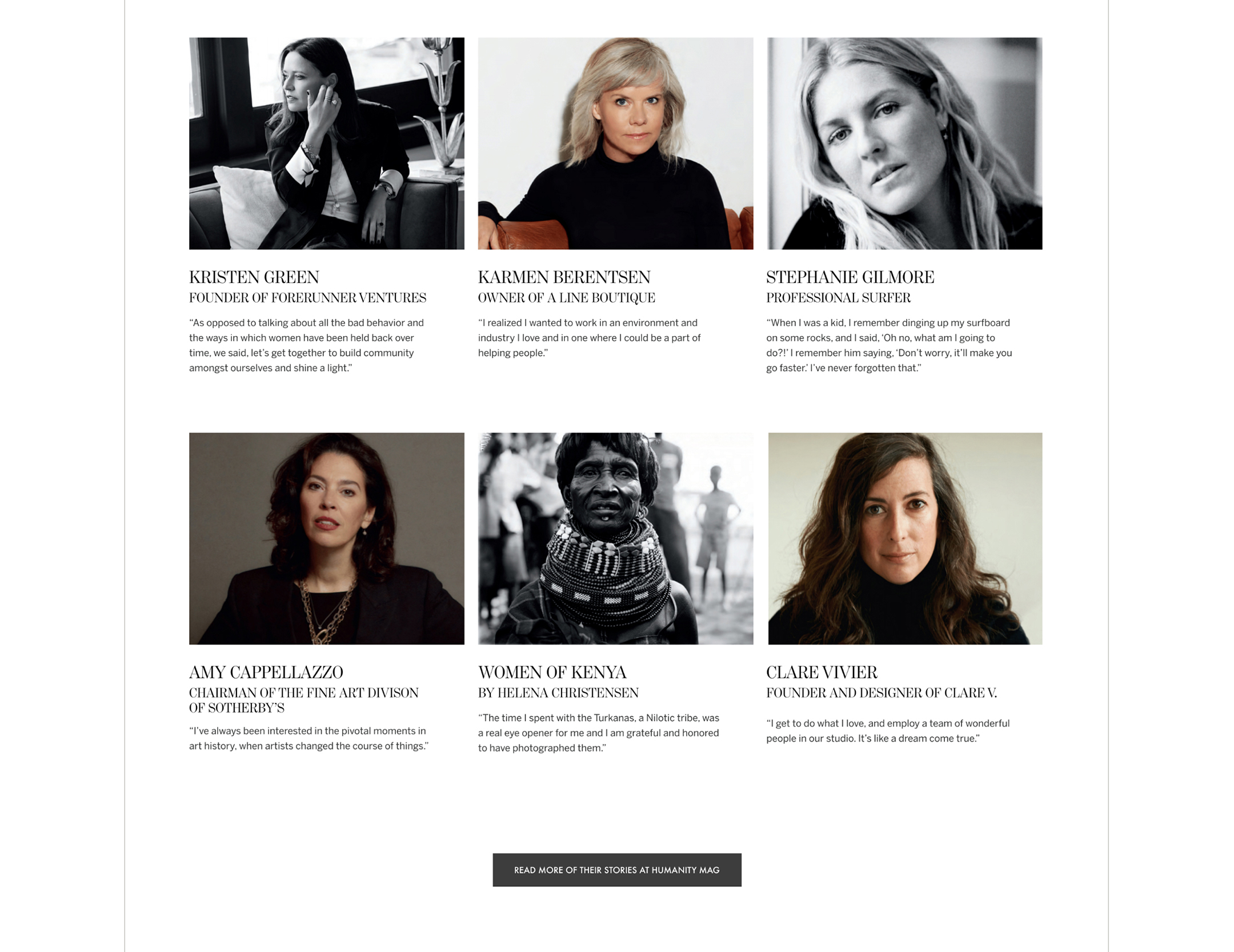
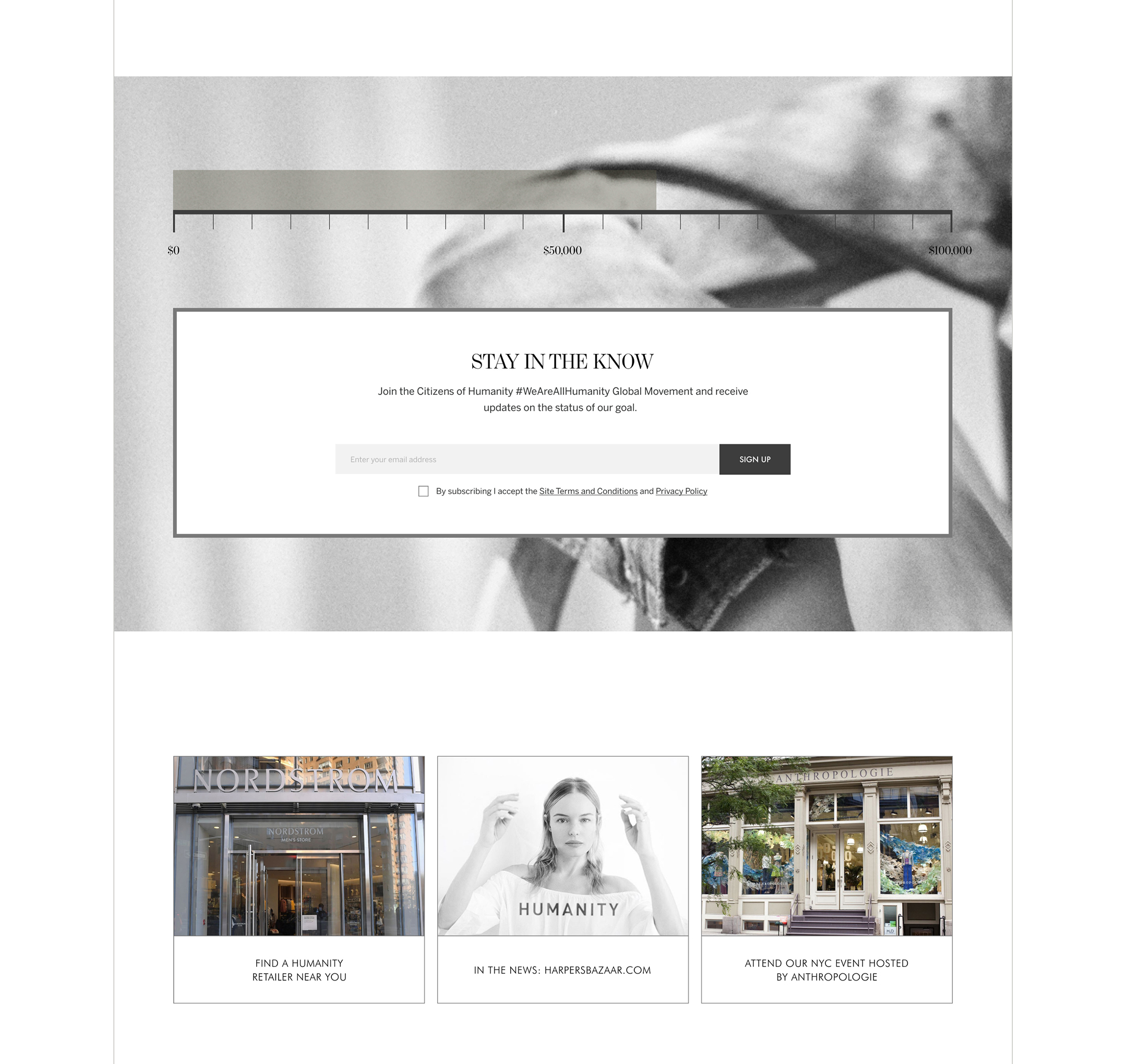
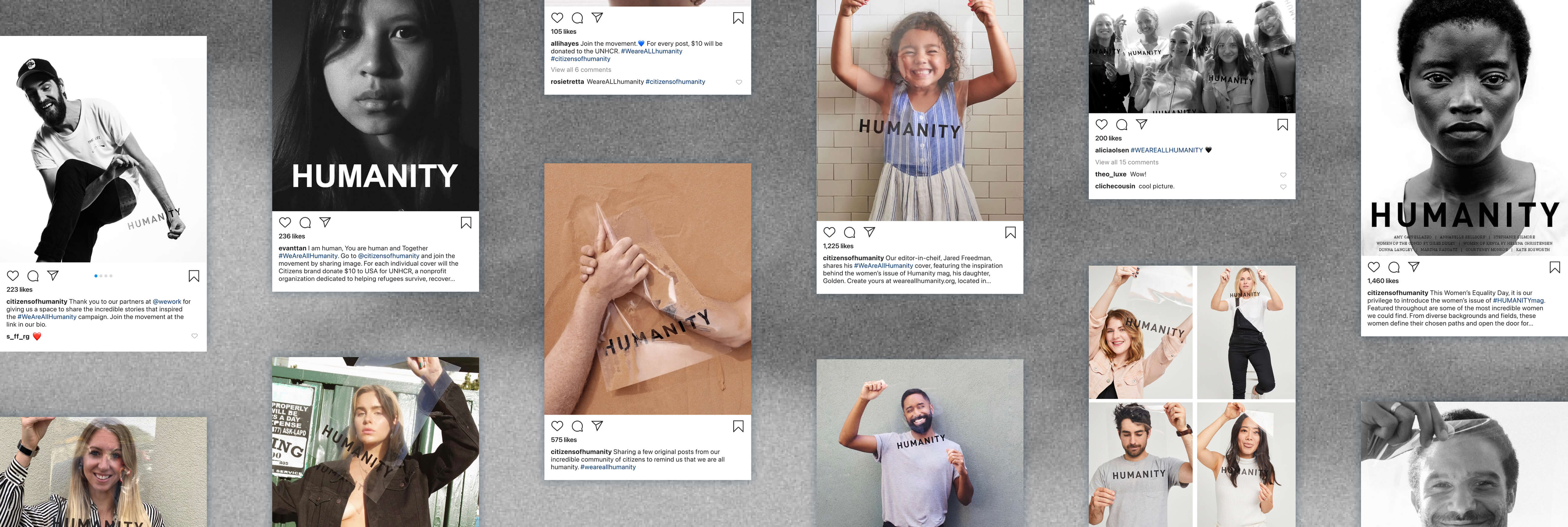
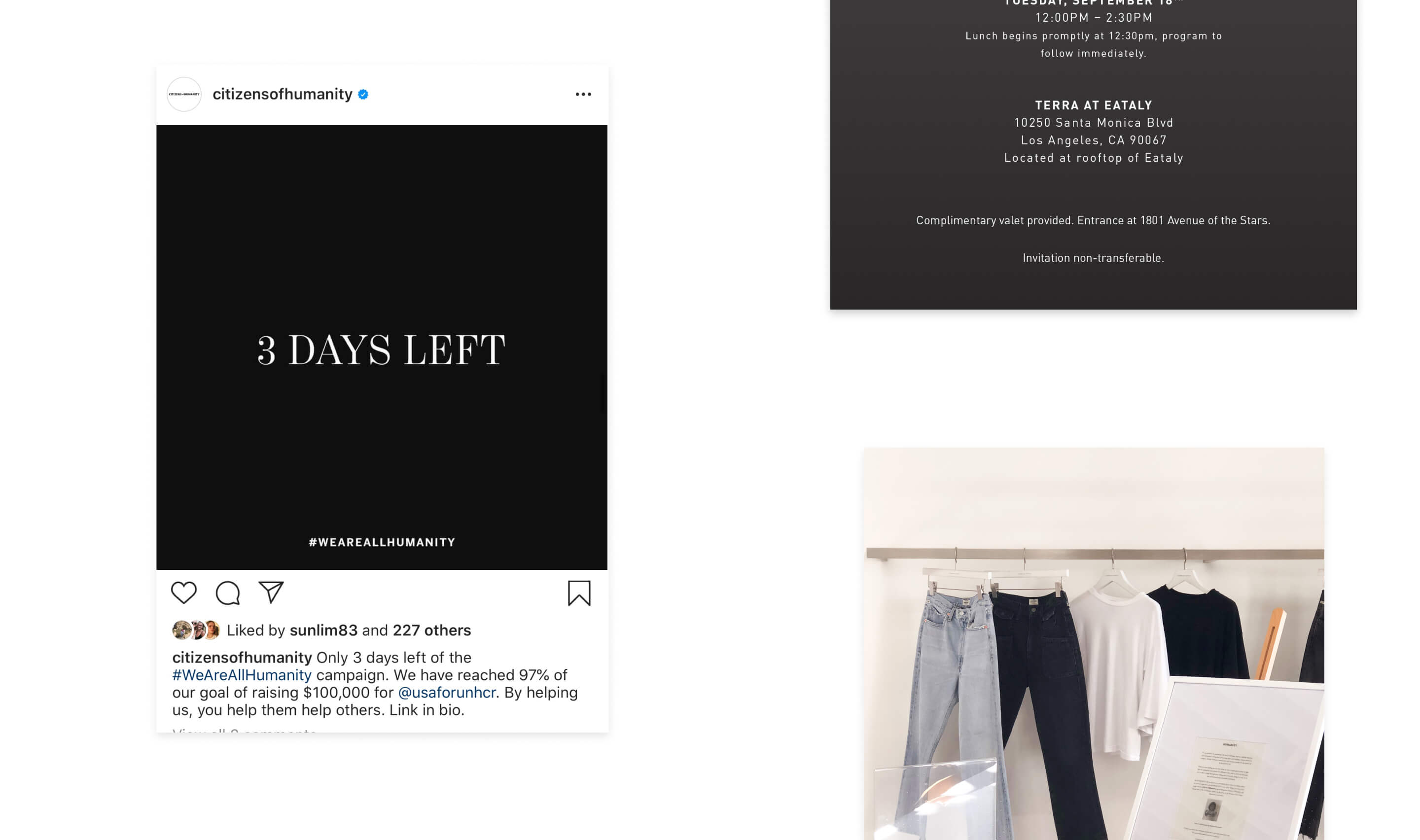
The landing page briefs users on the campaign, provides an access point to the HUMANITY digital filter tool and displays participant images pulled from Instagram, encouraging site visitors to join the movement. We also feature and link out to the stories of women in HUMANITY Magazine Issue N. 12, include a progress tracker and a newsletter signup to allow participants to follow along the campaign’s journey to reaching $100,000 in donations.