

Sorry!!
I'm still working on the code to make this site resposive for all sizes. Please visit the site on desktop (over 1180px) to view my portfolio.
Thank you.

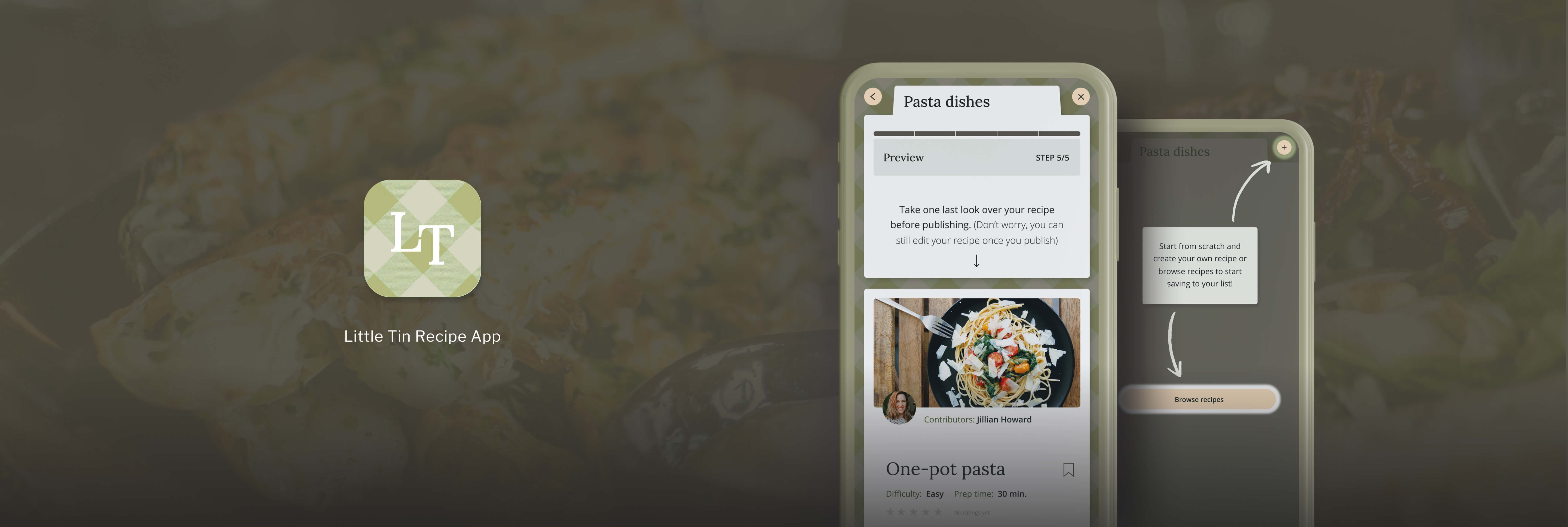
Just like the trusted recipe box on the edge of your grandmother’s counter, Little Tin is the app you’ll reach for again and again when preparing your favorite recipes.
The app concept was inspired by the vintage recipe box with a primary purpose of saving recipes into categories for repeated use. Not only can users save pre-existing recipes—they can add and share their own kitchen creations for friends and members of the Little Tin community to enjoy. In this project I gathered and performed user research, which included competitive analysis, persona building and defining userflows. I also created information architecture and wireframes, and tested my designs by prototyping.


Continue on down to view the process ↓


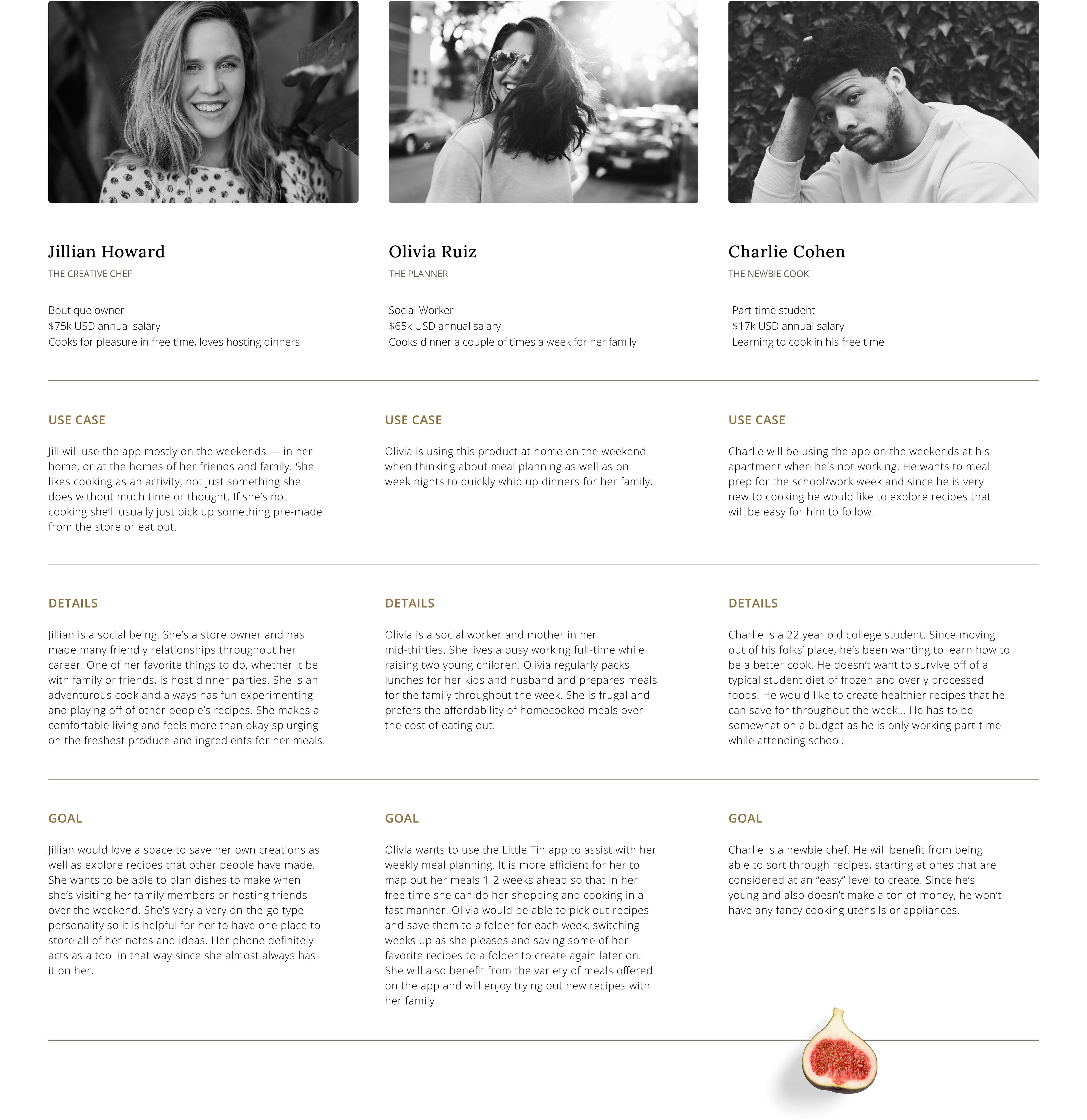
After performing competitive analysis I created three personas to help describe the the users’ personalities, motivations, behaviors and goals.

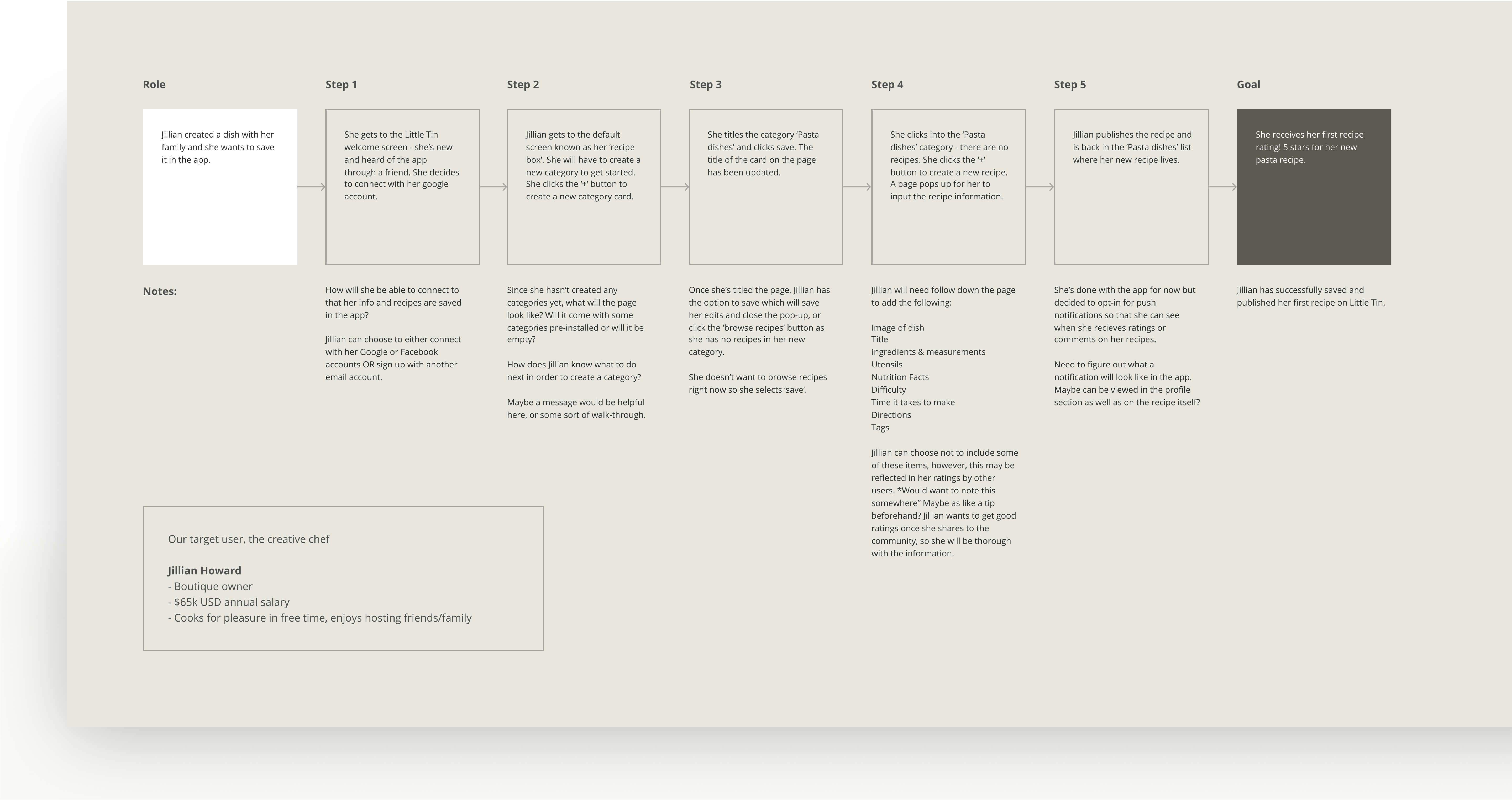
Creating the userflow is a great opportunity to really get inside the user's head and ask questions about what they’re seeing, feeling and how they’re experiencing the product.
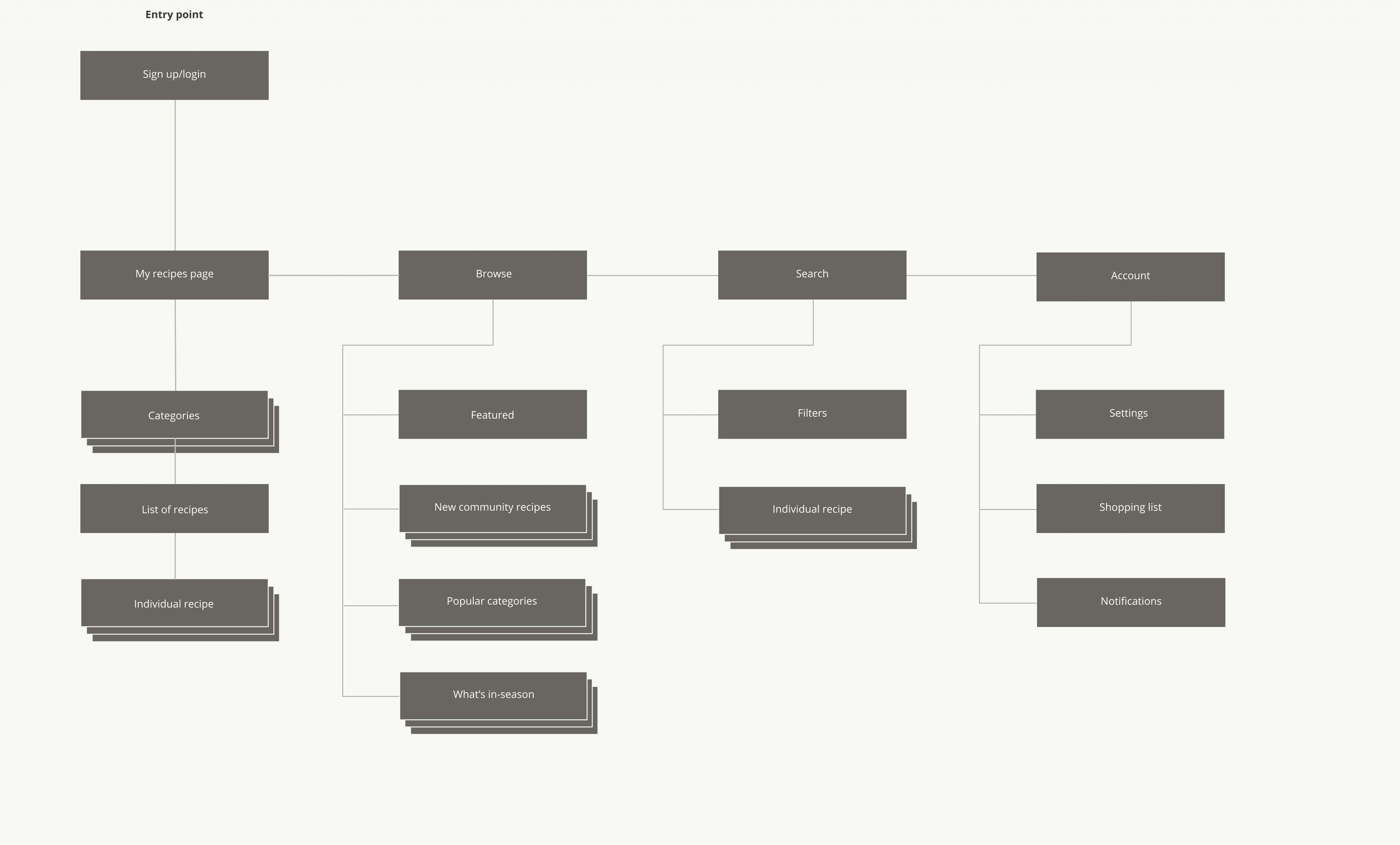
I created userflows to accompany each persona, followed by the sitemap.

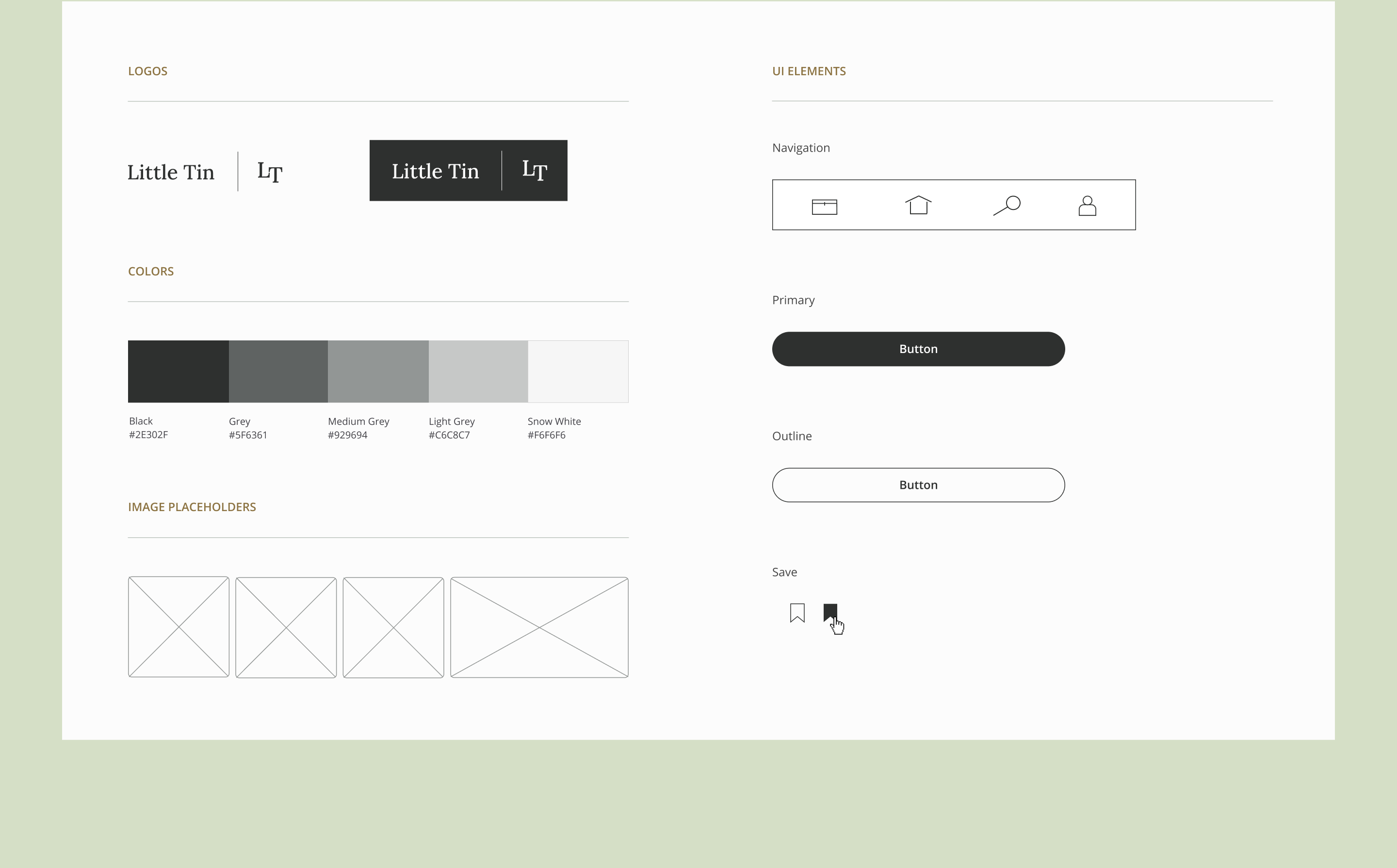
Building out the UI kit beforehand makes designing wireframes much faster. A typescale was also included to keep sizing consistent across all frames.

Check out my figma file to view the rest of the UI kit and get a more in-depth look at the design process of this project.
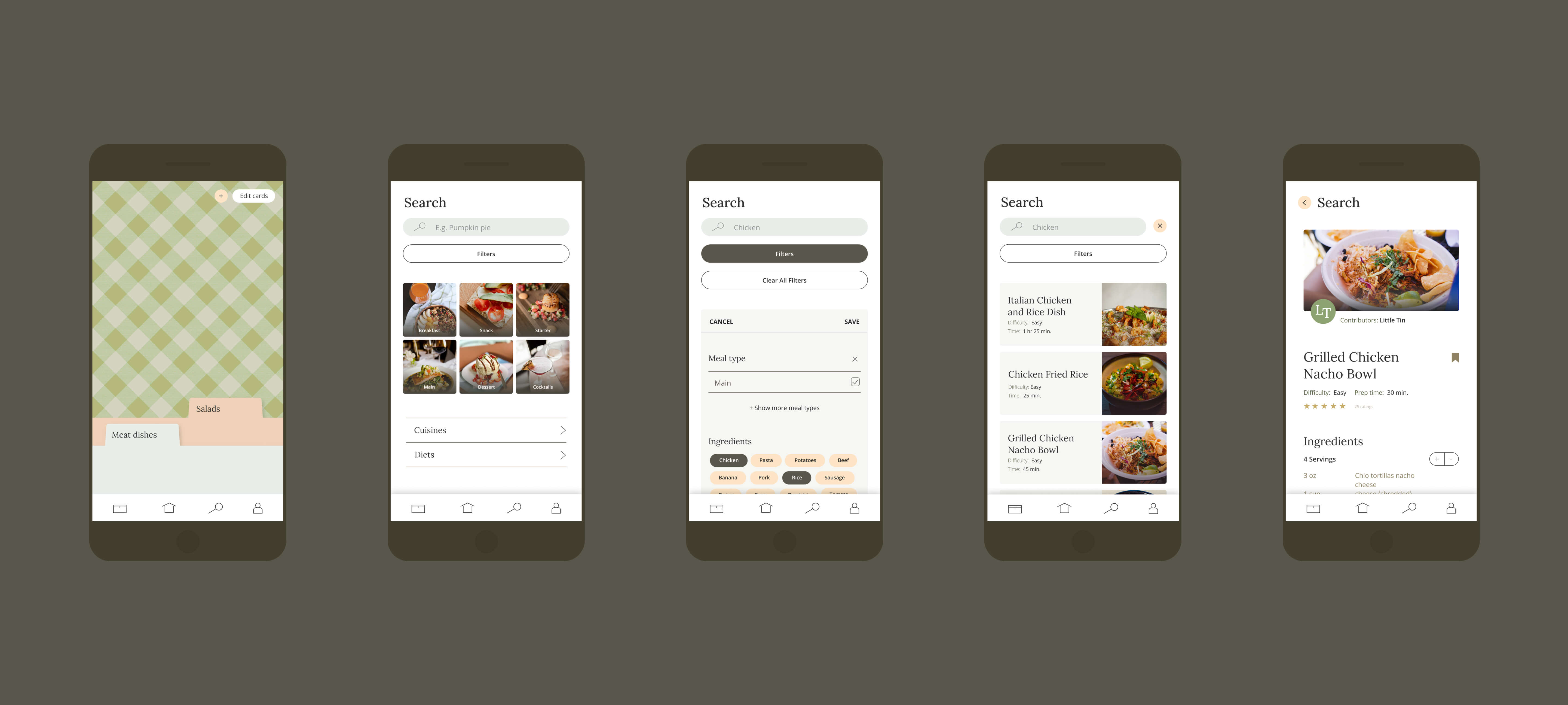
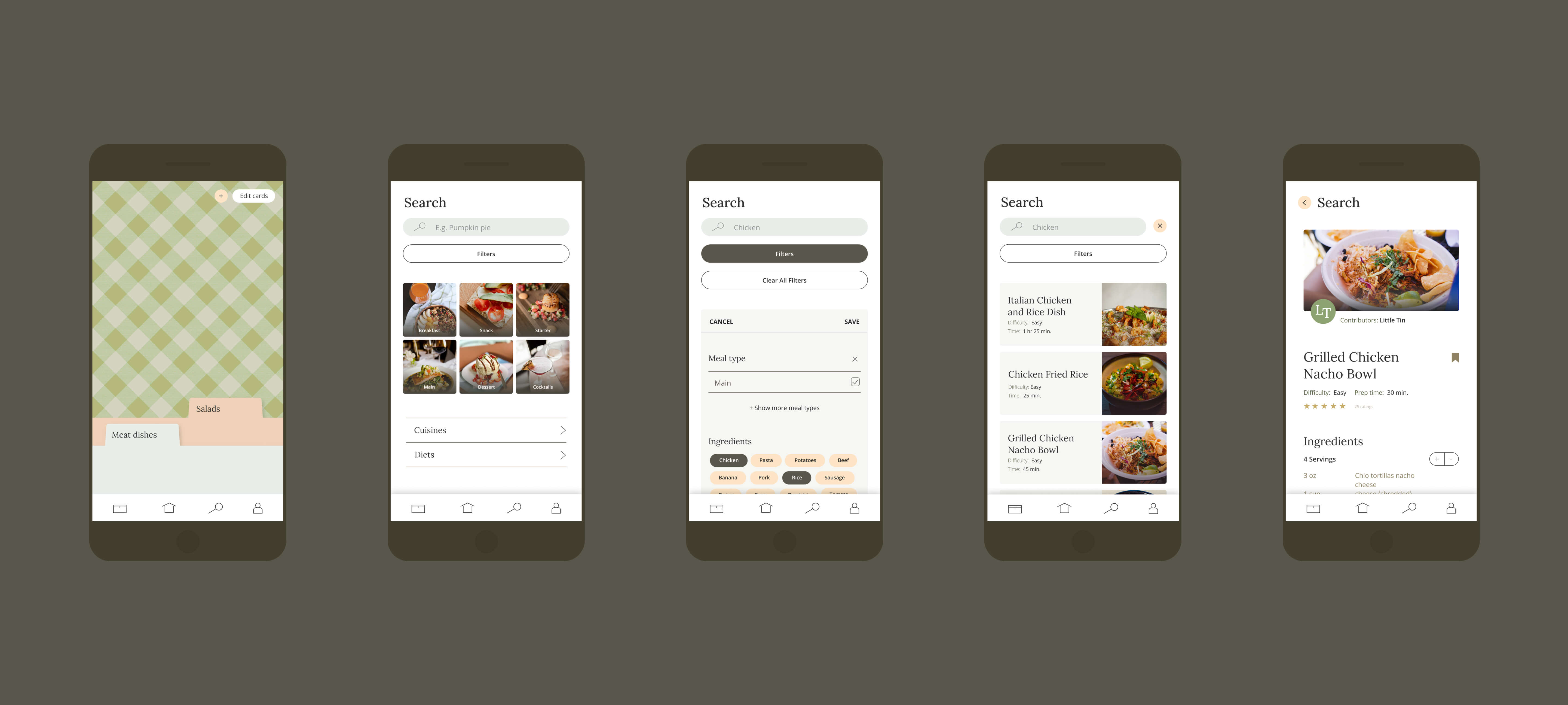
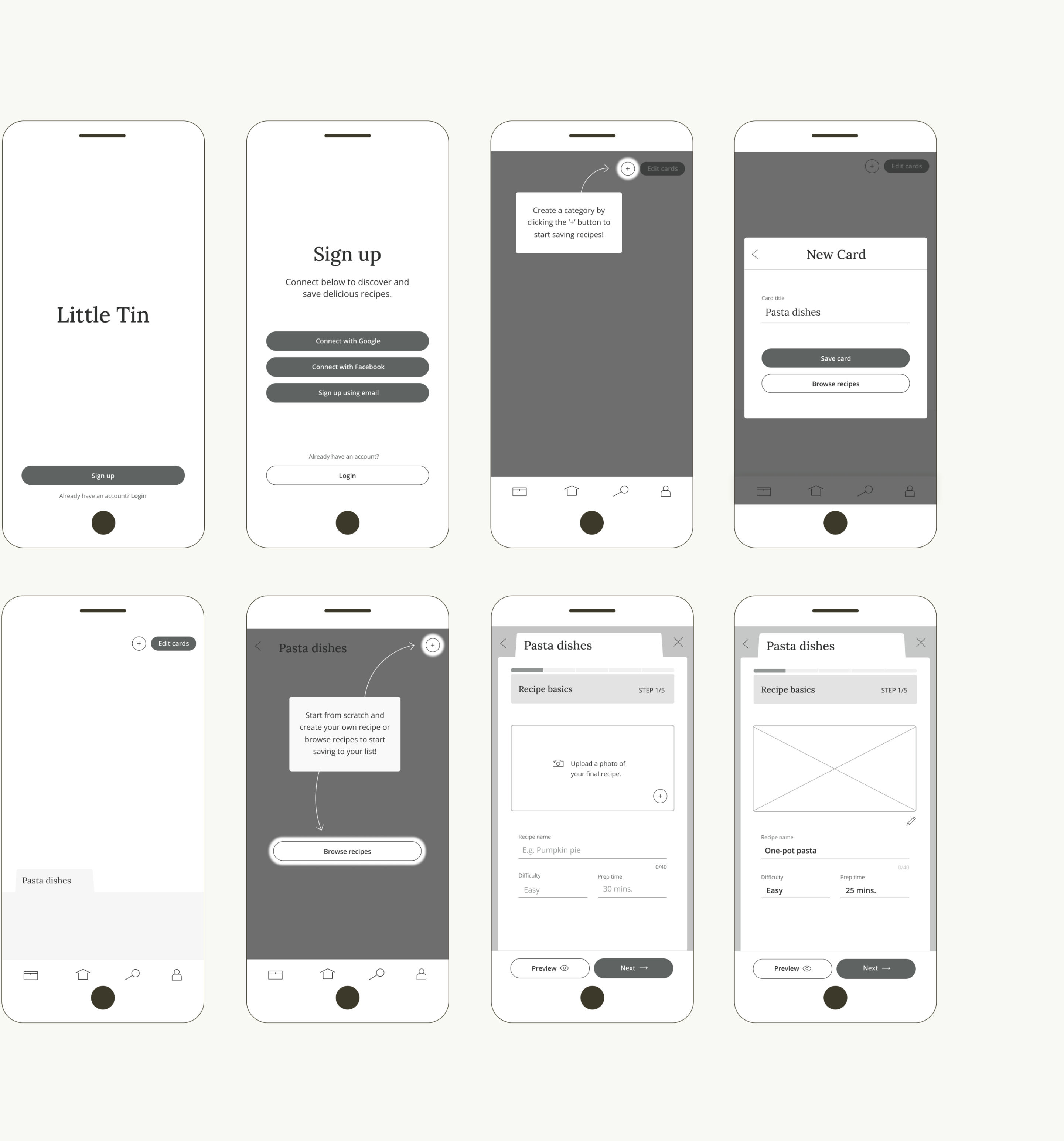
When creating wireframes I like to refer directly back to my userflows as well as notes I took during prototype testing.
This way of laying out the wireframes helps point out where I might have hangups in my designs and what areas need more attention.

I created the Little Tin project as a response to the Intro to User Experience Design course I took this summer on SuperHi. During my time at university, I took a quarter-long UX/UI class, so I had some general knowledge about what goes into the user research process before starting this project. However, as I’ve watched digital media become more and more prevalent in our everyday lives (especially during the time of Covid-19), I’ve become inspired to dive back in and spend more time learning and practicing the research and information architecture side of things.
While working on this project I put more time and thought into who my users would be and how their goals would differ from one another, compared to my first UX project. I found the creation of userflows to be one of the most helpful parts of the research process as it informed me of nearly every screen I needed to create and helped point out blind-spots.
One thing I realized while performing competitive analysis is that many recipe and cooking related apps already exist, and they generally perform the same tasks. My app doesn’t stray far from the standard in terms of functionality, but I decided to put an emphasis on the saving aspect of the app, rather than the browsing of new recipes. Little Tin is not just about finding something new, but about being able to return to a selection of recipes that you already know you’re going to love.